因為我鎖定的主題是部落格,部落格相當重要的一部分是分享和互動的過程,所以我選擇多分享一些可以增加互動的設計功能來介紹。![]()
今天來分享如何製作一個訂閱的電子表單,如果瀏覽者喜歡你的網站資訊的話,就可以透過這個電子表單輸入Email,來獲得你的網站的最新資訊囉!
我們是透過 Brevo 來製作電子訂閱表單,Brevo 以前稱為 Sendinblue,是一個電子郵件營銷、短信和營銷自動化平台。,Brevo的免費版就已經提供了很多的雲端整合功能,製作表單設計也很簡單,不需要寫程式碼,可以輕鬆的用拖拉的方式設計表單。
Brevo網頁連結
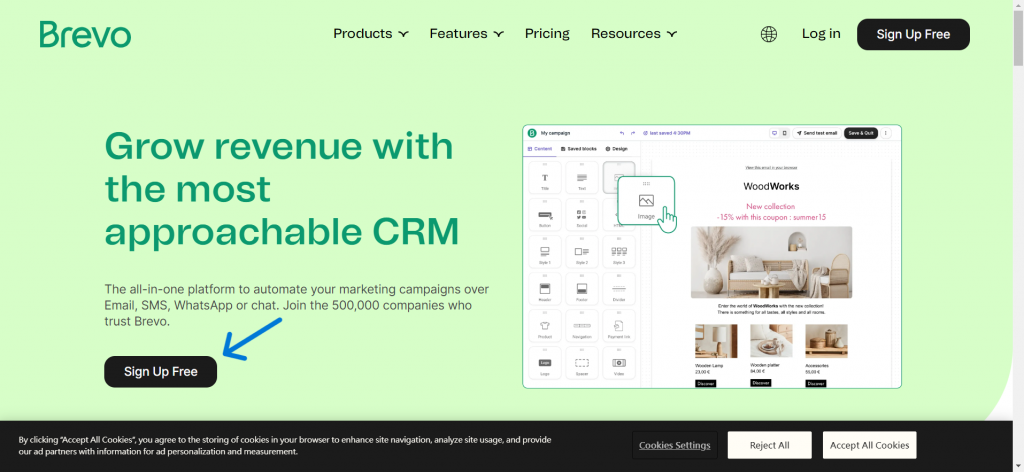
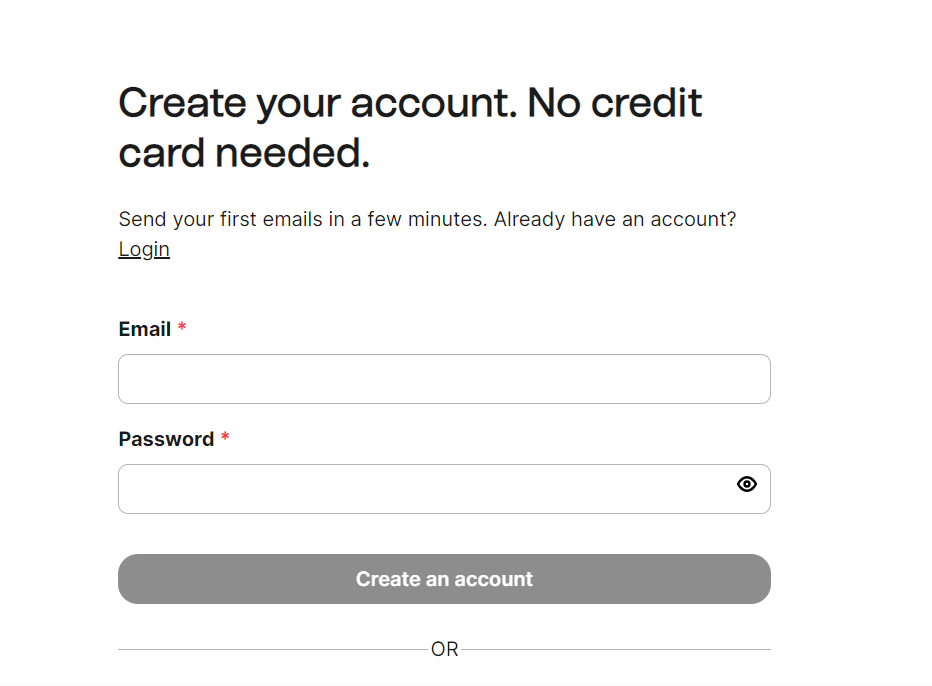
點開Brevo連結後,點選 Sign Up Free 後註冊帳號和設定密碼。

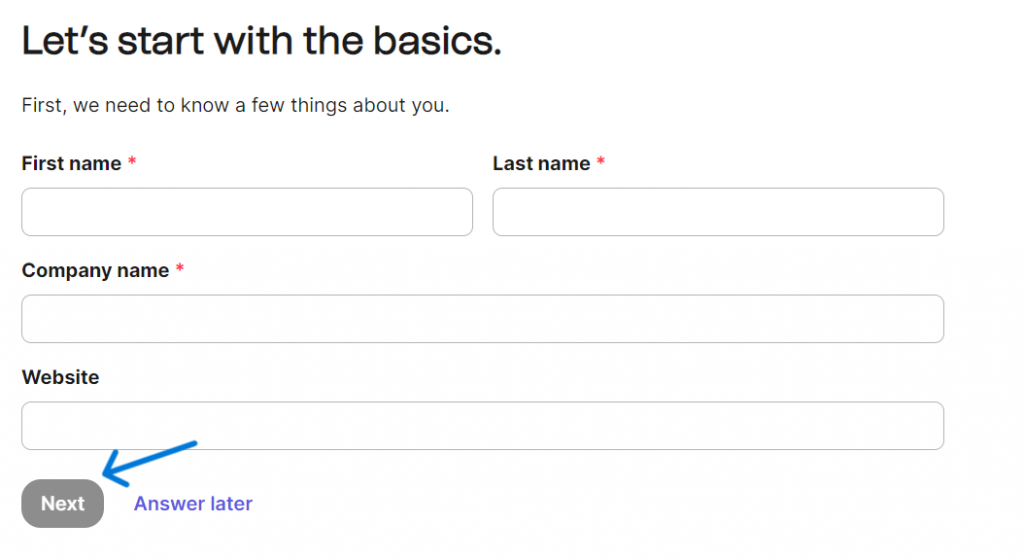
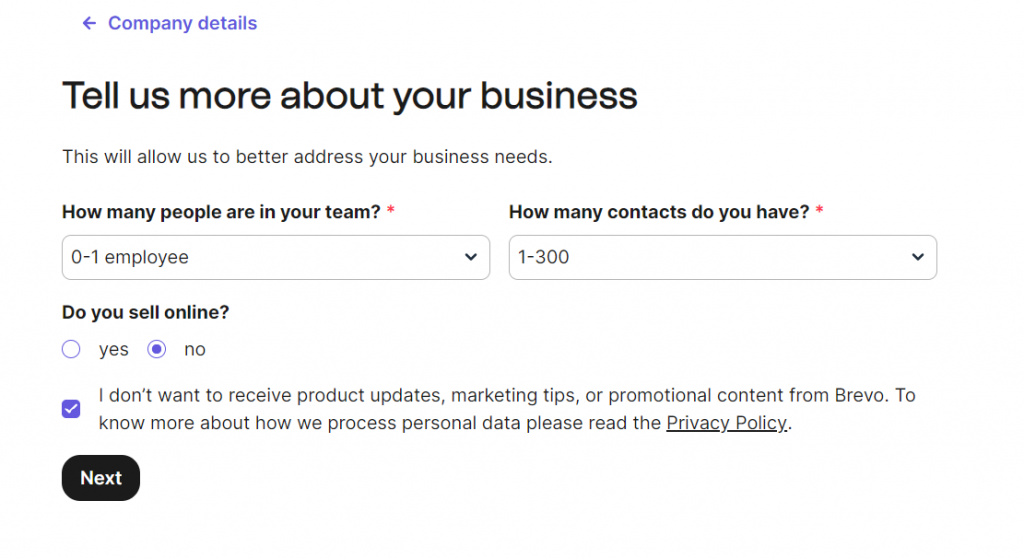
之後Brevo會先傳認證連結到信箱,到信箱驗證完後會到這一步驟繼續填寫基本資料。

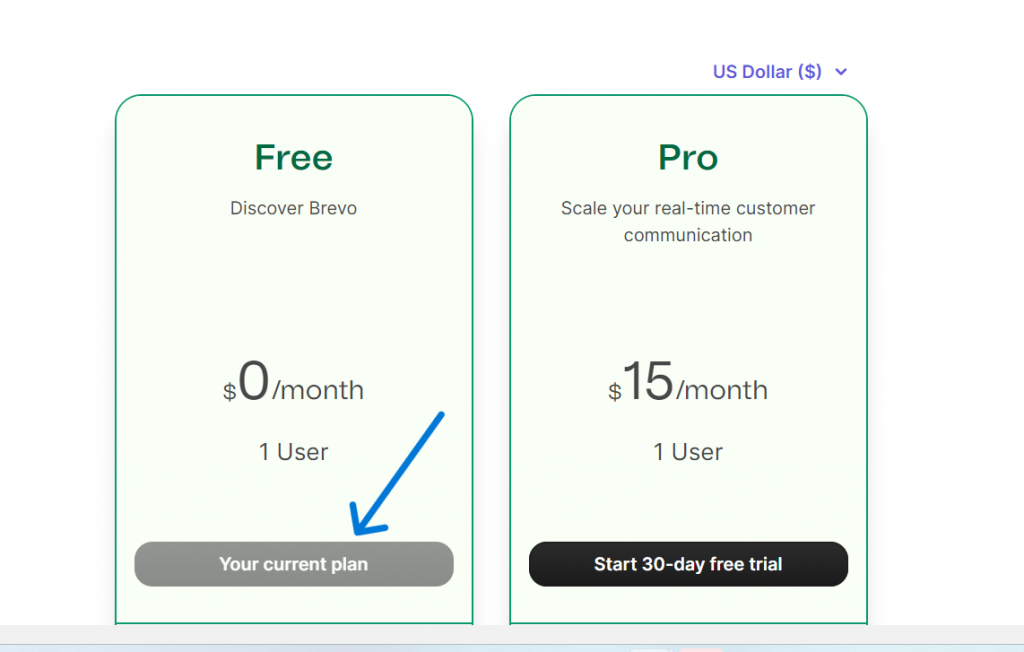
Brevo也有提供付費的版本,當然我們先選擇免費版的即可!
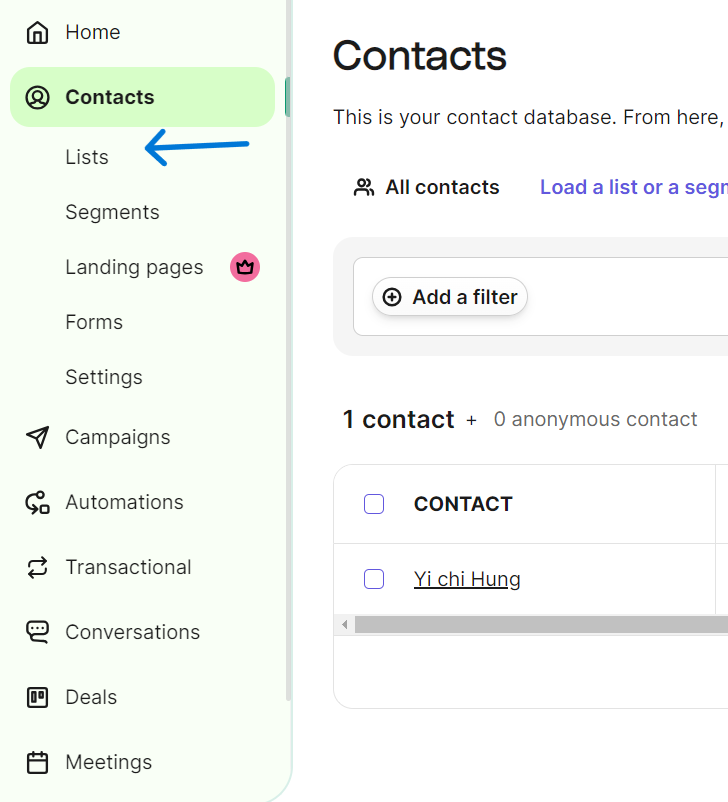
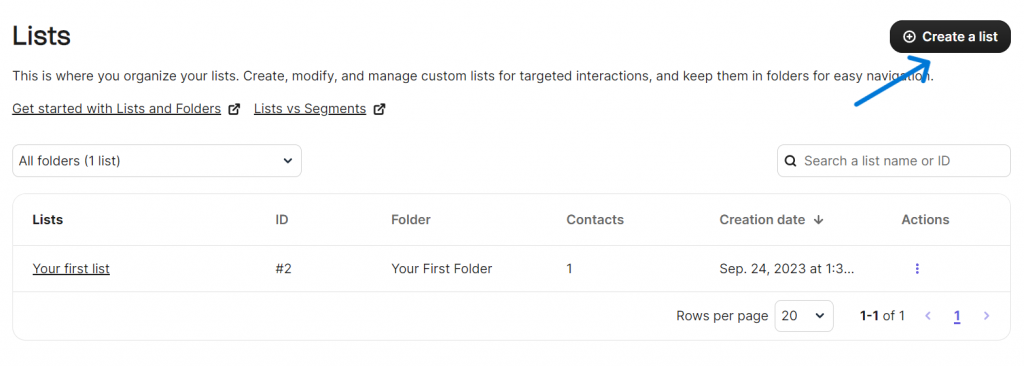
登入後,我們先到 「Contacts 的 「Lists 裡建立一個新的List

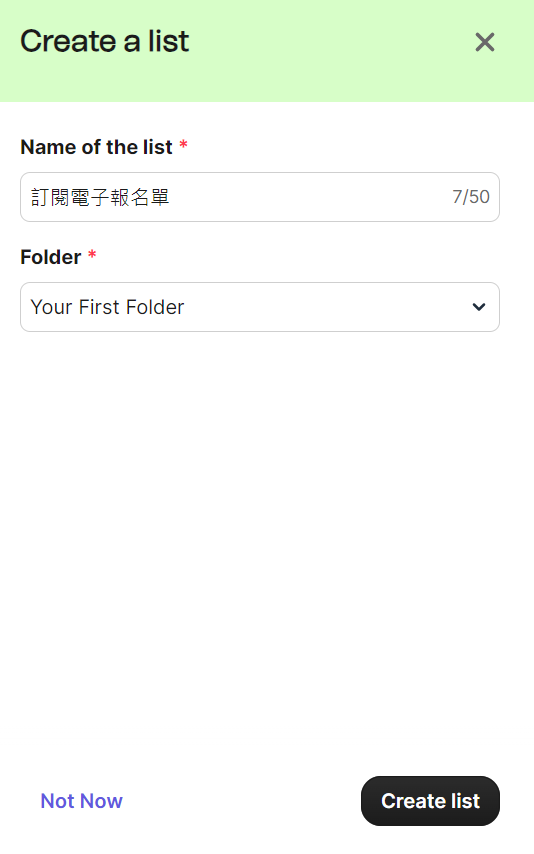
取名為訂閱電子報名單,之後可以在這裡看到所有訂閱電子報的成員名單。
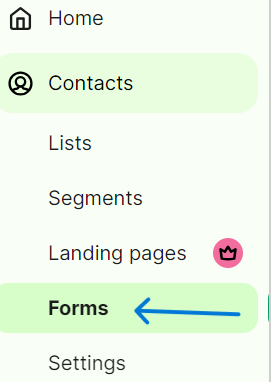
再到 Contact 的 Form 裡建立一個新的表單
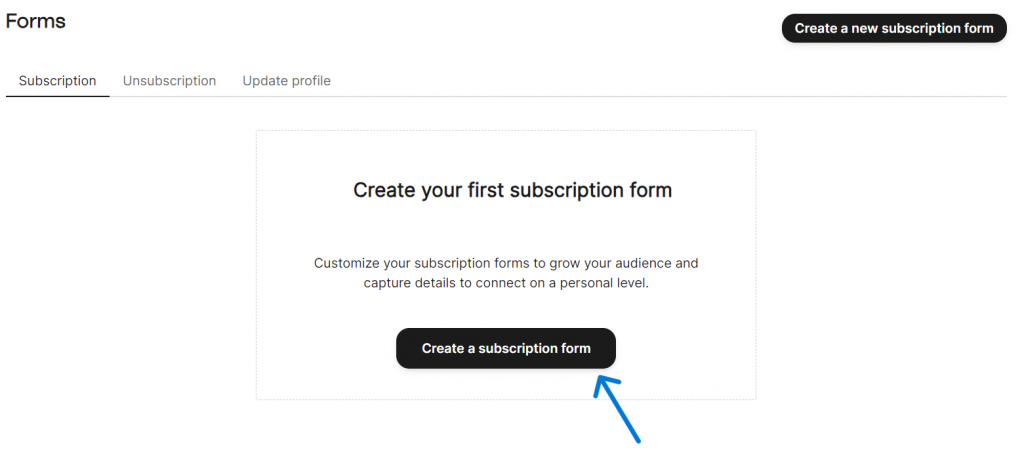
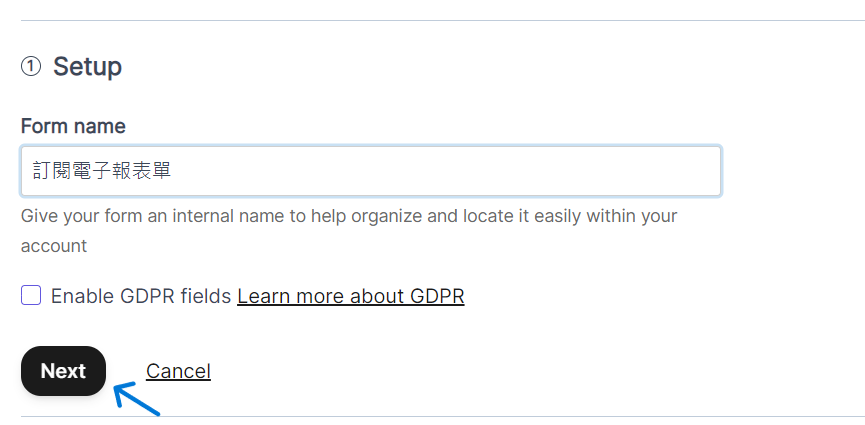
點選Create a subscription form 建立表單並取名為訂閱電子報表單。

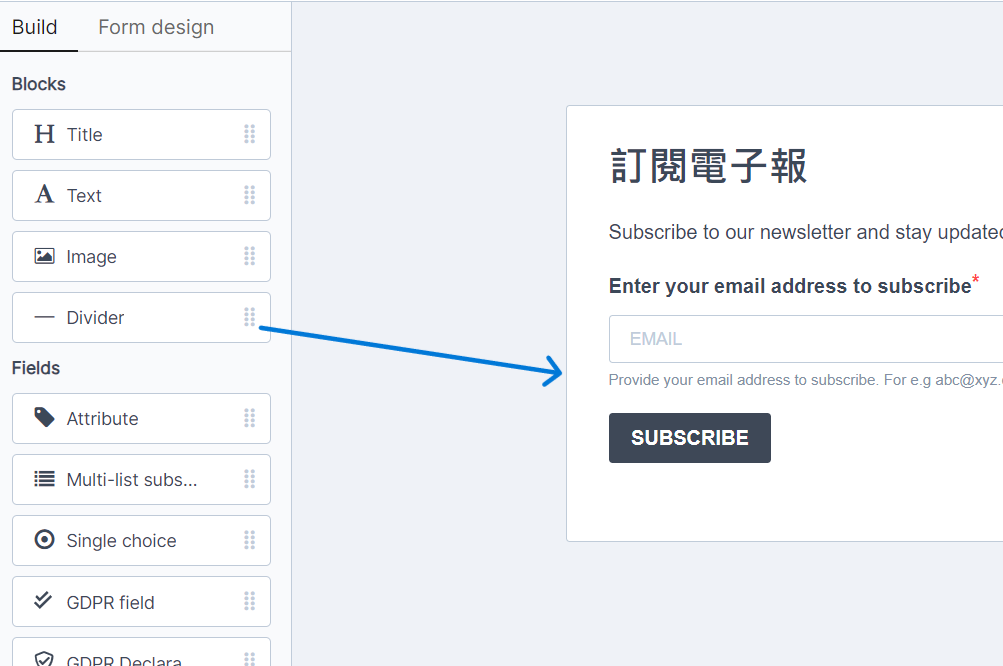
進入後頁面就會長這樣啦!
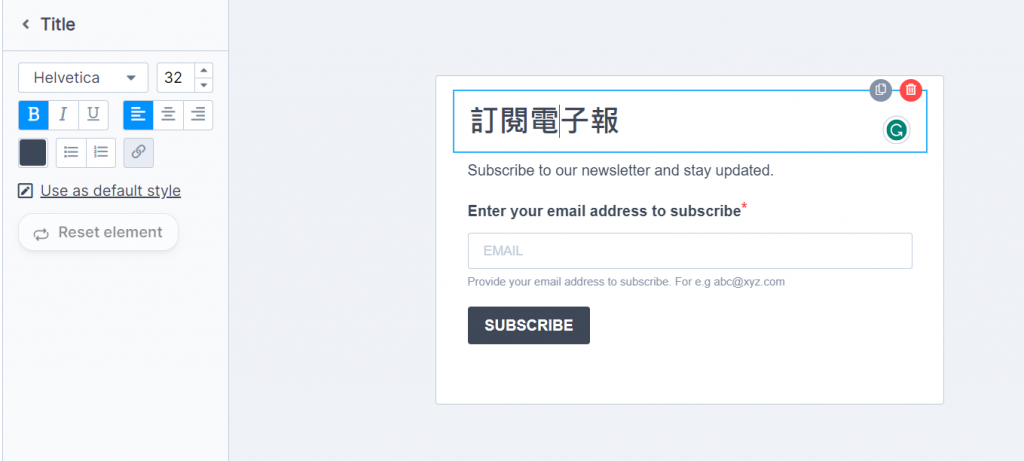
一樣可以透過拖拉的方法來設計表單。
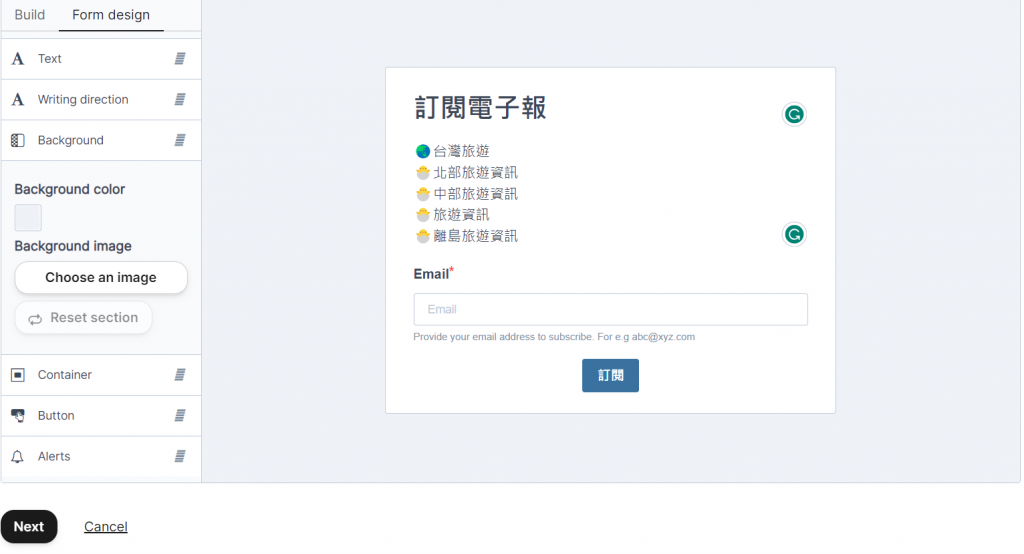
直接點擊文字框就可以修改文字,初步設計完的表單就差不多長這樣啦!
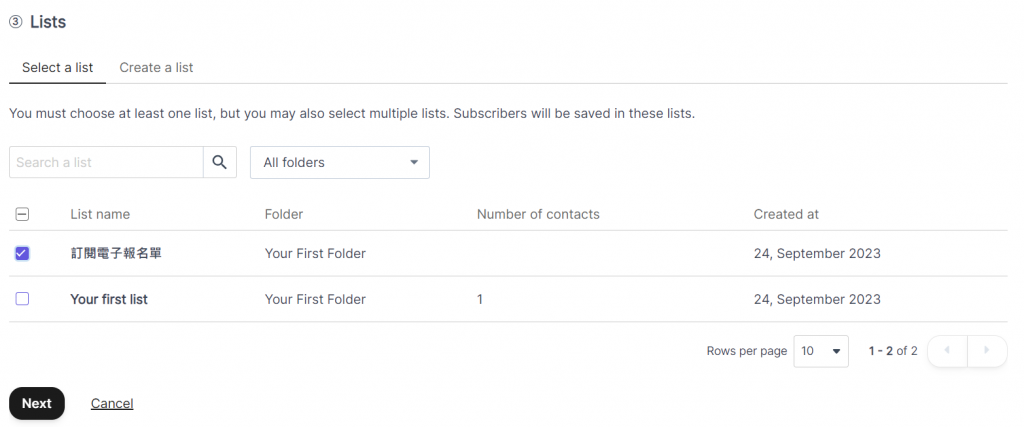
這一步驟是選擇要將訂閱人員匯入到哪一個名單裡,我們選擇剛剛建立的訂閱電子報名單。
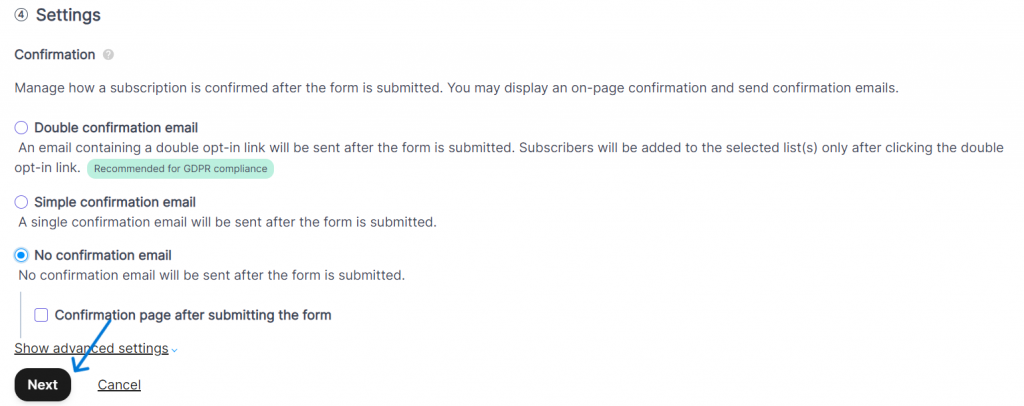
在這裡可以讓你選擇如果有人訂閱時是否需要通知你。我選擇不用通知。
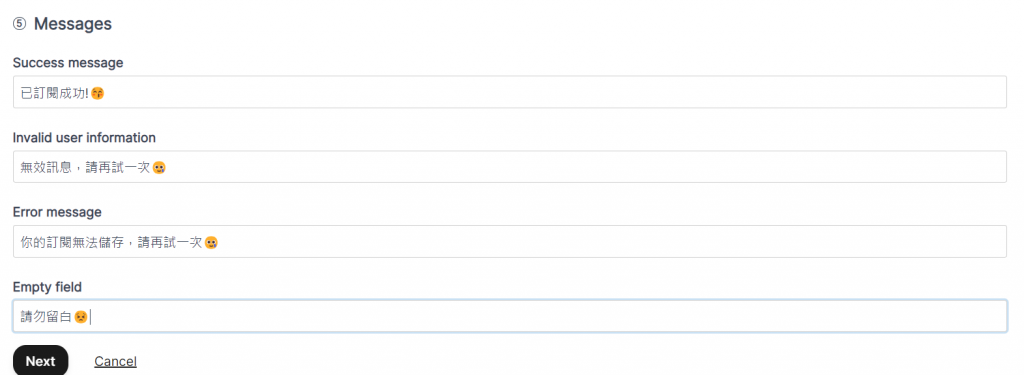
這個地方可以填寫訂閱成功時或輸入錯誤訊息時會跳出的提醒,我就把原本的英文版全部改為中文的提醒標語。
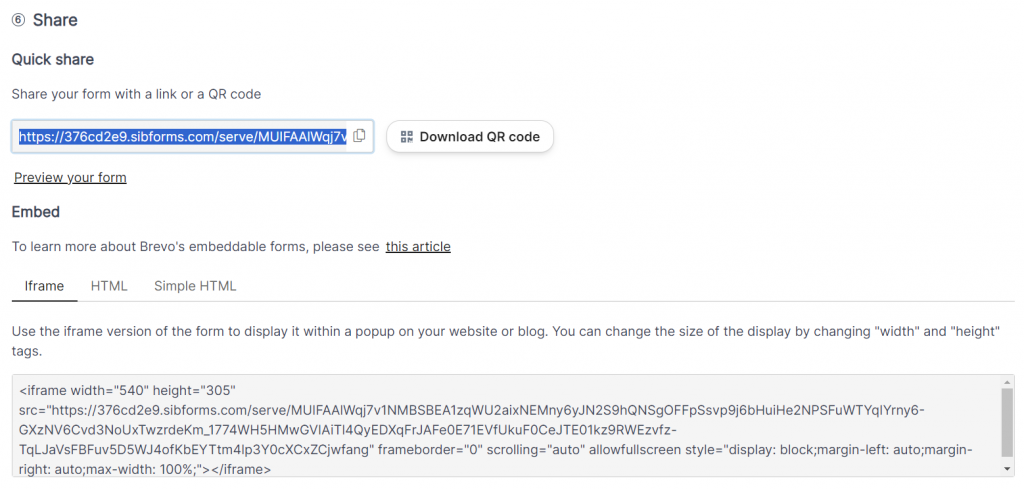
最下面會有提供你這個表單的網址連結,別人可以透過這個連結直接跳到你的訂閱電子報的表單啦!
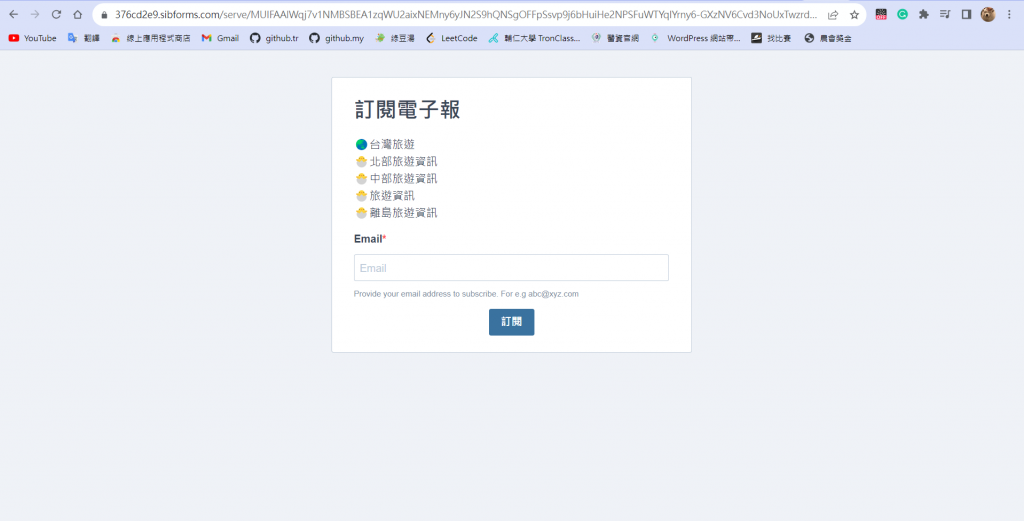
我們可以利用這個連結來確認一下最後的表單的畫面樣式如何。這樣我們利用Brevo設計的表單就完成啦!
明天就來分享如何把訂閱電子報的表單匯入到 WordPress 裡,然後再呈現到我們的網站上囉!
謝謝大家看到這邊![]()
明天繼續囉!
倒數16天
